티스토리 블로그에 글을 작성하다 보면 강조하고 싶은 대목에서 형광펜 밑줄 긋듯이 표시하는 방법을 몰라서 못하셨다면 이 글을 참고하시기 바랍니다.

티스토리 블로그를 시작한 지 정말 얼마 안 된 초보자가 아니라면 대부분 아실만한 코드 일거라고 생각은 되지만 그래도 초보자분들에게는 도움이 될 것 같아 포스팅해 보겠습니다.
글자 아래 형광색 밑줄 긋는 방법
글자 아래 밑줄을 형광펜 칠한 것처럼 표시하려면 CSS 코드를 따로 입력해줘야 하고 밑줄을 바꾸는 CSS 코드를 변경하게 되면 기본 밑줄은 사용할 수 없는 것은 당연한 것이겠지요.
1. CSS 코드 변경
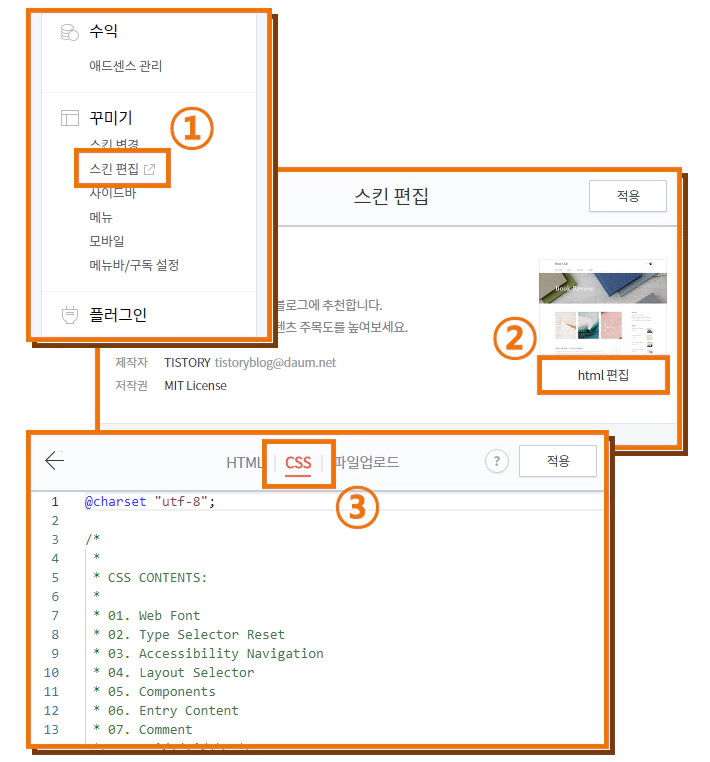
티스토리 관리 > 스킨편집 > html 편집 > CSS로 변경

CSS 제일 아래로 내리면 빈 곳이 있습니다. 그곳에 아래의 코드를 복사한 뒤 붙여 넣으면 하면 됩니다.
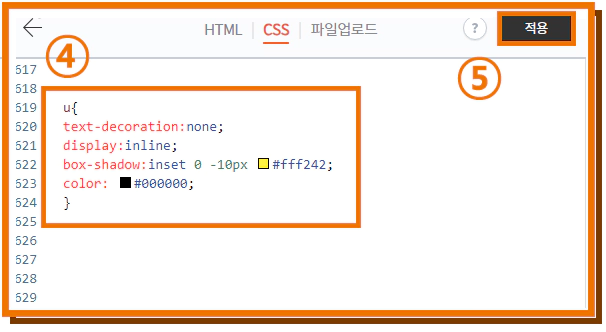
[ 적용 코드 ]
[ CSS 적용 예시 ]

2. 형광색 밑줄 색상 변경
[ 적용 코드 ] 4번째 줄 box-shadow:inset 0 -10px #FFF242; 에서 #FFF242 이 부분은 밑줄 색상입니다.
원하는 색상으로 변경해서 적용하시면 됩니다.
[ HTML 색상 -10px 예시 ]
3. 형광색 밑줄 두께 변경
색상코드 앞에 있는 -10px는 밑줄의 두께입니다.
위 적용코드를 -20px으로 변경하면 글자 전체를 칠하게 되고 -10px 이면 글자 절반만 칠합니다.
[ HTML 색상 -20px 예시 ]
4. 형광색 밑줄 적용 방법
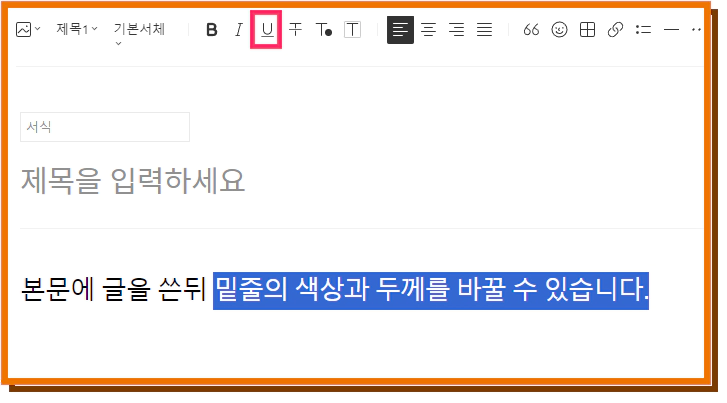
본문에 글을 작성 한 뒤 밑줄을 그을려는 곳을 드래그 한 뒤 상단 메뉴에서 밑줄을 클릭하면 적용됩니다.

함께 보면 좋은 글
티스토리 저품질 탈출방법 Daum 고객센터 문의방법
티스토리 블로그를 하다 보면 불현듯 찾아오는 불청객이 있죠. 바로 저품질이라는 녀석인데 누구에게나 올 수 있는 것이고 지금 내 블로그가 저품질인 것 같다면 탈출하고 싶은 마음이 굴뚝같
wise.2xinfo.com
구글 애드센스 GDPR 메시지 만들기 설정하는 방법
구글 애드센스에서 올해 안에 유럽 경제 지역(EEA) 및 영국 사용자에게 광고를 게재하는 모든 게시자는 Google에서 인증한 동의 관리 플랫폼(CMP)을 필수로 사용해야 하고 Google은 자체 동의 관리 솔
wise.2xinfo.com
ads.txt 파일 해결방법 이렇게 쉬운데?
구글 애드센스 승인이 난 뒤 느닷없이 찾아와 불안에 떨게 한 이 문구 "수익 손실 위험" 이란 문구를 보고 덜덜덜 떨리지 않으셨나요? 오늘은 ads.txt 파일 문제 해결 방법에 대해 알아보도록 하겠
wise.2xinfo.com
구글 애널리틱스와 티스토리 블로그 연결방법
티스토리 블로그 플러그인에 보면 구글 애널리틱스와 구글 서치콘솔이라는 것이 있는데 필수 연결/연동해야 한다고 보면 되는데요. 이번 포스팅에서는 구글 애널리틱스와 내 티스토리 블로그
wise.2xinfo.com
알고 나면 너무 쉬운 글자 아래 형광색으로 밑줄 긋는 방법에 대해 알아보았습니다. 여러 가지 다양한 색상으로 나만의 블로그를 꾸며 보시길 바랍니다. 그리고 중요한 한 가지 CSS 코드 변경 하실 때에는 혹시 모를 일에 대비해서 기존 코드는 복사해서 저장해 두시길 바랍니다. 혹시 모르잖아요 뭐가 잘못되면 원상 복구는 할 수 있도록 최소한의 조치는 해놓아야 하니깐요.
'웹 > 티스토리' 카테고리의 다른 글
| 애드센스 지급보류 본인확인 해결 방법 : 지급에 보류가 걸려있습니다. (0) | 2023.10.11 |
|---|---|
| CSS 링크 버튼 만들기 디자인 모음 사이트 : 티스토리 꾸미기 (0) | 2023.10.08 |
| 구글 애널리틱스와 티스토리 블로그 연결방법 (1) | 2023.09.27 |
| 티스토리 저품질 탈출방법 Daum 고객센터 문의방법 (1) | 2023.09.26 |
| 구글 애드센스 GDPR 메시지 만들기 설정하는 방법 (0) | 2023.09.24 |



